Web Design Responsivo é uma abordagem de web design destinada a elaborar sites para fornecer uma ótima experiência de visualização, fácil leitura e navegação com um mínimo de redimensionamento e visionamento, para uma ampla gama de dispositivos (de monitores de computador a telefones celulares).
Um website definido como responsivo adapta sua exibição para o ambiente de visualização usando grades proporcionais e fluídas imagens flexíveis, e media queries CSS3 , uma extensão da regra @media.
‚ÄĘ O conceito de grade flu√≠da requer que as dimens√Ķes dos elementos sejam definidos por unidade relativas como percentagem, em vez de unidades absolutas como pixels ou pontos.
‚ÄĘ Imagens flex√≠veis s√£o as que tamb√©m t√™m suas dimens√Ķes em unidades relativas, de modo a prevenir que escapem de dentro de seu elemento HTML.
‚ÄĘ Media queries permitem que a p√°gina use diferentes regras de estilo CSS com base nas caracter√≠sticas do dispositivo onde o website est√° sendo exibido, sendo mais comum a largura de visualiza√ß√£o do navegador web.
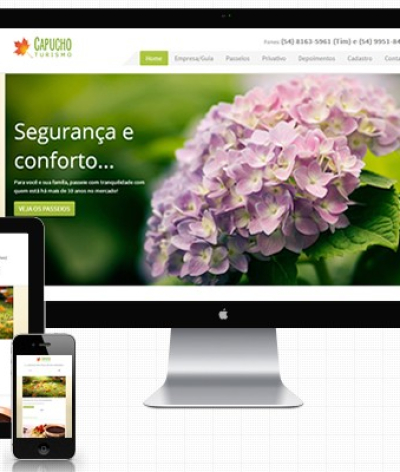
Mas afinal o que é um site responsivo?
Site ou layout responsivo é quando o site automaticamente se encaixa no dispositivo do usuário (PC, celular, tablet, etc). Um site responsivo muda a sua aparência e disposição com base no tamanho da tela em que o site é exibido. Então, se o usuário tem uma tela pequena, os elementos se reorganizam para lhe mostrar as coisas principais em primeiro lugar.
Em smartphones a navega√ß√£o e experi√™ncia do usu√°rio fica dif√≠cil e limitada tendo que usar recursos de zoom in e out para ler a p√°gina na integra. Outros detalhes como bot√Ķes e menus ficam desformatados pois n√£o foram feitos para esse dispositivo/resolu√ß√£o.
|